Appearance
File upload
Custom interfaces support any binary format andform-dataFile upload interface in the format. The input parameter format is as follows:
Blob
Used to receive file streams, such as images and audio. The receiving parameter is fixed to
$datats@action.param({ type: "Blob", required: true, description: "file streaming" }) $data: any;@action.param({ type: "Blob", required: true, description: "file streaming" }) $data: any;File
For receiving
multipart/form-dataData structure, which can be used when the custom API is used to encapsulate the file upload interface.ts@action.param({ type: "File", required: true, description: "form data" }) file: http.FormData;@action.param({ type: "File", required: true, description: "form data" }) file: http.FormData;
Upload a binary file. The request body contains all the contents of the file.
Creating a Script and Activating It
This script receives arbitrary file content, uploads it to the minio, and finally returns the access address in the minio.
ts
import * as obs from 'objectstorage';
export class Input {
//All data in the file will be assigned to the $data variable.
@action.param({ type: "Blob", required: true, description: "file streaming" })
$data: any;
}
export class Output {
endpoint: string;
}
export class FileUploader {
@action.method({ input: "Input", output: "Output", description: "file upload" })
run(input: Input): Output {
console.log("input data length: ", input.$data.length);
let output = new Output();
let cli = obs.newClient(obs.StoreType.MINIO, "cyl__minio");
let name = "test1.png";
cli.uploadObject(name, input.$data, {});
console.log(cli.getEndpoint() + name);
output.endpoint = cli.getEndpoint() + name;
return output;
}
}import * as obs from 'objectstorage';
export class Input {
//All data in the file will be assigned to the $data variable.
@action.param({ type: "Blob", required: true, description: "file streaming" })
$data: any;
}
export class Output {
endpoint: string;
}
export class FileUploader {
@action.method({ input: "Input", output: "Output", description: "file upload" })
run(input: Input): Output {
console.log("input data length: ", input.$data.length);
let output = new Output();
let cli = obs.newClient(obs.StoreType.MINIO, "cyl__minio");
let name = "test1.png";
cli.uploadObject(name, input.$data, {});
console.log(cli.getEndpoint() + name);
output.endpoint = cli.getEndpoint() + name;
return output;
}
}Create a user-defined interface and bind the interface to the script.
Note that the content type isbinary-data, the method is fixed asPOST

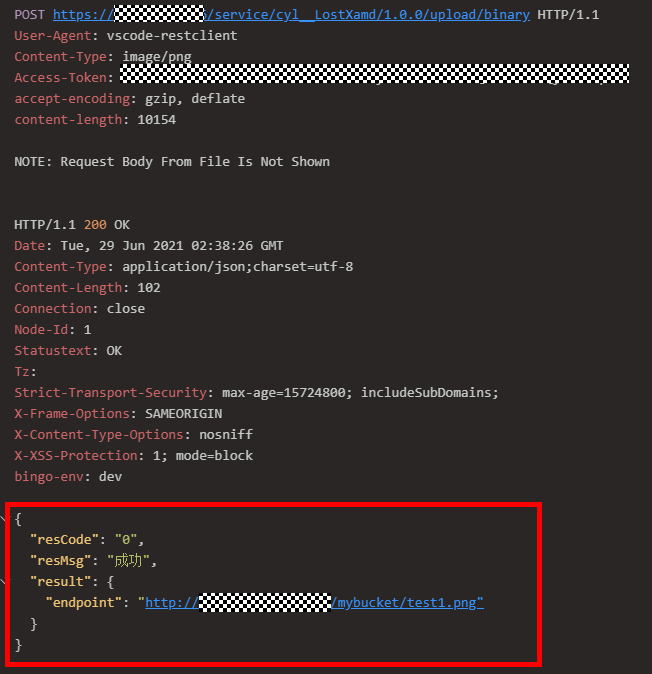
Test upload
You can use the vscode rest plug-in to send requests.
ts
POST https://{host}:{port}/service/m__quickjs/1.0.0/upload/binary
Content-Type: image/png
Access-Token: {{token}}
< {local_file_path}POST https://{host}:{port}/service/m__quickjs/1.0.0/upload/binary
Content-Type: image/png
Access-Token: {{token}}
< {local_file_path}Upload Result

View the result on the minio.

Uploading a File in Form-Data Format
Create and activate a script.
This script receivesform-dataFormat request. The first parameter name indicates the name of the file to be saved. The second parameter file is of the http.FormData type, including the file name, file content, and file type.
ts
import * as obs from 'objectstorage';
import * as http from 'http';
export class Input {
@action.param({ type: "String", required: true, description: "filename" })
name: string;
@action.param({ type: "File", required: true, description: "form data" })
file: http.FormData;
}
export class Output {
endpoint: string;
}
export class FileUploaderFormData {
@action.method({ input: "Input", output: "Output", description: "do a operation" })
run(input: Input): Output {
console.log("input data length: ", input.file.data.length);
let output = new Output();
let cli = obs.newClient(obs.StoreType.MINIO, "cyl__minio");
let name = input.name;
cli.uploadObject(name, input.file.data, {});
console.log(cli.getEndpoint() + name);
output.endpoint = cli.getEndpoint() + name;
return output;
}
}import * as obs from 'objectstorage';
import * as http from 'http';
export class Input {
@action.param({ type: "String", required: true, description: "filename" })
name: string;
@action.param({ type: "File", required: true, description: "form data" })
file: http.FormData;
}
export class Output {
endpoint: string;
}
export class FileUploaderFormData {
@action.method({ input: "Input", output: "Output", description: "do a operation" })
run(input: Input): Output {
console.log("input data length: ", input.file.data.length);
let output = new Output();
let cli = obs.newClient(obs.StoreType.MINIO, "cyl__minio");
let name = input.name;
cli.uploadObject(name, input.file.data, {});
console.log(cli.getEndpoint() + name);
output.endpoint = cli.getEndpoint() + name;
return output;
}
}Creating a User-defined Interface and Binding a Script
Note that the content type ismultipart/form-data

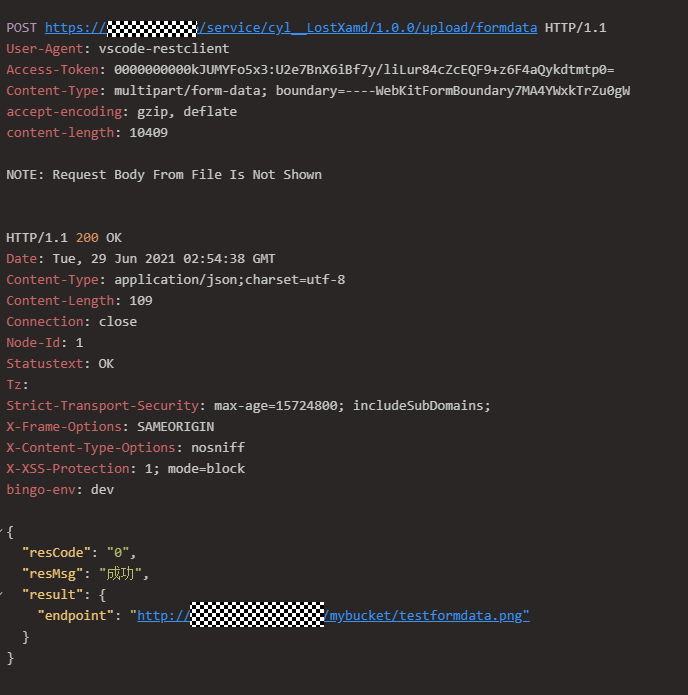
Test the function of uploading form-data.
ts
###
POST https://{host}:{port}/service/cyl__LostXamd/1.0.0/upload/formdata
Access-Token: {{token}}
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="file"; filename="1.png"
< {local_host_path}
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="name"
testformdata.png
------WebKitFormBoundary7MA4YWxkTrZu0gW--###
POST https://{host}:{port}/service/cyl__LostXamd/1.0.0/upload/formdata
Access-Token: {{token}}
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="file"; filename="1.png"
< {local_host_path}
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="name"
testformdata.png
------WebKitFormBoundary7MA4YWxkTrZu0gW--Upload Result

View the upload result.